
It will be interesting to see what’s produced there are clearly many possibilities for it. It looks like third-party extensions will provide additional contexts for Quick Edit, like the regular expression editor described later in the article. Again, it’s best illustrated with a screenshot: While unlikely to be used nearly as often as the CSS rule or color editor, the bezier curve editor is a hugely impressive little feature. Also, the same keyboard shortcut ( Ctrl / Command + E) gives you a pretty sophisticated color selector / converter, as illustrated below. Hovering over a color in a CSS declaration shows a small swatch of that color.

This is probably best illustrated with the following screenshot. When you’re editing HTML, if you click a tag with a corresponding CSS declaration situated in a linked file and hit Ctrl / Command + E, an inline editor appears allowing you to quickly edit that rule.

The Quick Edit feature is context-specific. If you’re editing a CSS file used by the currently visible page, highlighting rules causes the preview to highlight elements which are affected by them. If you make a change to a linked CSS file which impacts the current page, that too gets reflected immediately in the browser. It doesn’t just work with HTML files, either. It’s a truly great feature, particularly if you have a splt-screen setup. It’s essentially Chrome’s Web Inspector, but with all the benefits of a self-contained editor.
#BRACKETS TEXT EDITOR LIVE PREVIEW NOT AVAAILABLE MANUAL#
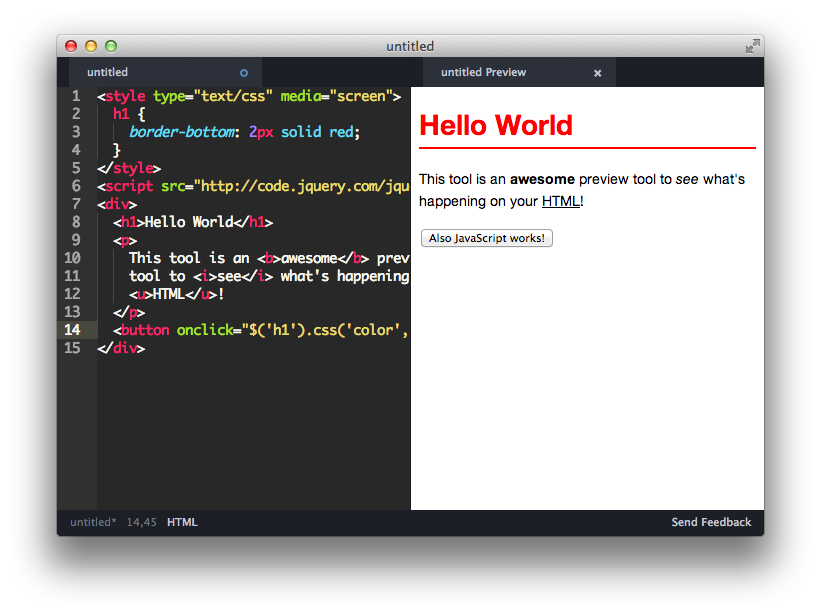
The Live Preview feature launches a new Chrome window showing the current page that not only doesn’t require a manual refresh when you change a file, but also as you type. Let’s look at some of the key features of Brackets.

Many third-party extensions create their own icons and place them in this bar, so it can quickly become an invaluable launchpad. The right-hand column contains icons for opening Live Preview (which we’ll look at shortly) and for the Extension Manager. A double-click opens the file for editing, adding it to the working files list. It’s like Sublime in that you can view a file with one click without actually opening it. The left-hand column lists the working files, and beneath that is a folder view. When you open Brackets for the first time, you’re thrown straight into an HTML-based tutorial file with accompanying CSS, which is a great way to start exploring.


 0 kommentar(er)
0 kommentar(er)
